Why you shouldn’t rely on prototyping tools.
Read MoreShotty Dark Mode Is Out Today!
I made some fun updates to the Shotty website to celebrate the launch of dark mode. Website built with Gatsby.
Read MoreUse My Sketch File: Mac App Icon Template
Designing app icons for Mac is a tedious process because you have to export the icon at various sizes to match Apple’s specifications. If you want a drop shadow on your icon, you have to take extra care to make sure the shadow isn’t clipped.
I made this Sketch template to help make it easier. The artboards are already set up to export all the required sizes. Get it for free here:
This is the source file I used to create the app icon for Shotty.
Tutorial: How to add an official "Download on the App Store" badge to your website in 3 steps
If you’re selling an app, you’ll want to use the official “Download on the App Store” button provided by Apple. This will give you more credibility, so users know they’re dealing with a legit app approved by Apple. Luckily, you can add this button to your site by simple copy/pasting some HTML from Apples handy iTunes Link Maker Tool.
Read MoreTutorial: How to use SVGs from Sketch in React
It’s easy to create SVGs in Sketch. But how do you get them into React so you can use them? Better yet, how can you use them in a way where you can change their color, shape, and other properties based on user input? It’s surprisingly easy.
Read MoreHow To Add An Animated GIF to a Still Image
Today I had to figure out how to put an animated GIF inside of a static image. I wanted to show an animation in a larger context of UI and other static content. Photoshop isn't my favorite tool, but was necessary here, so I was lucky to come across this helpful step-by-step tutorial on how to place an animated GIF inside of a larger (static) composition. After going through this process I was able to create a realistic mockup that included motion inside of inVision.
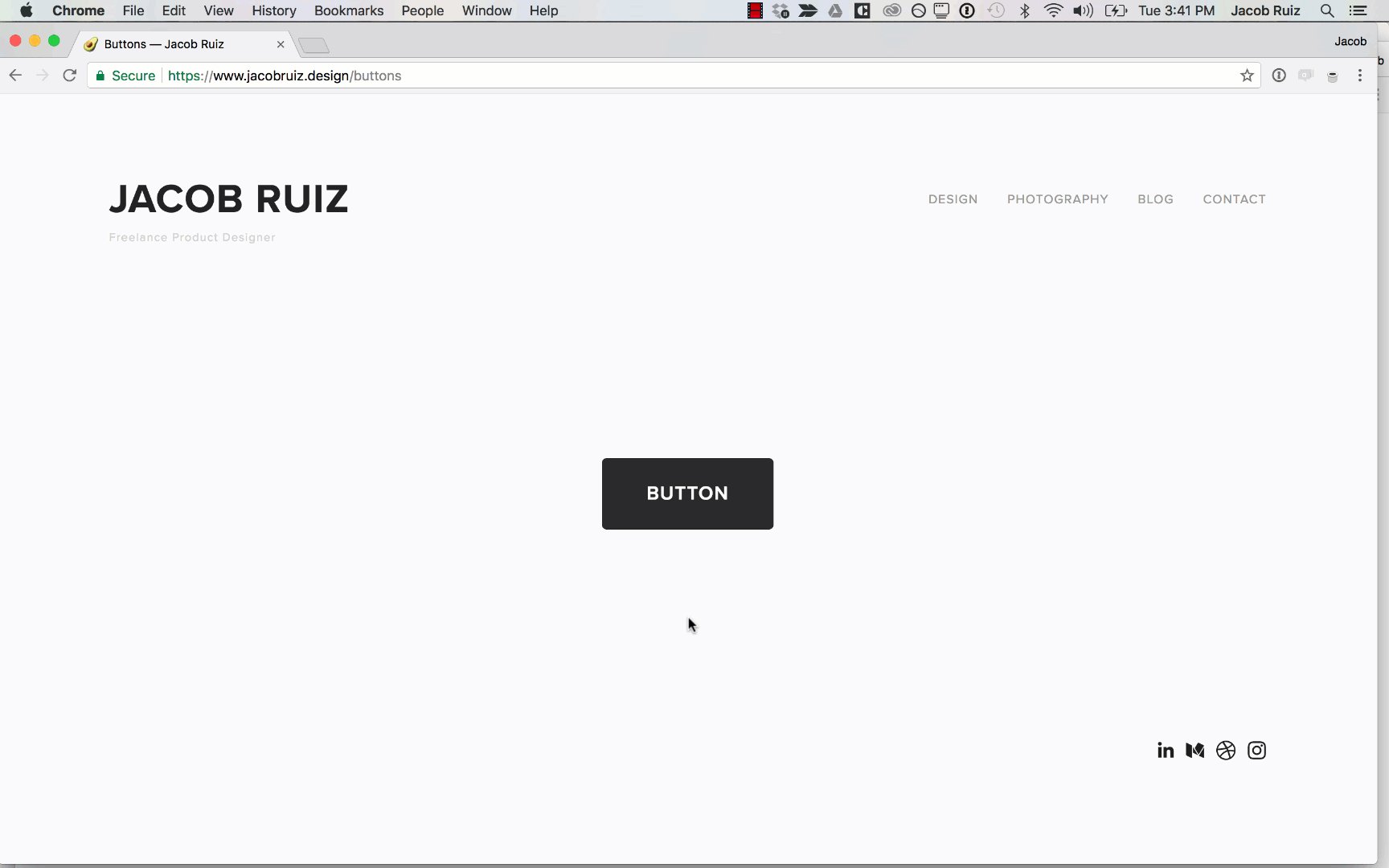
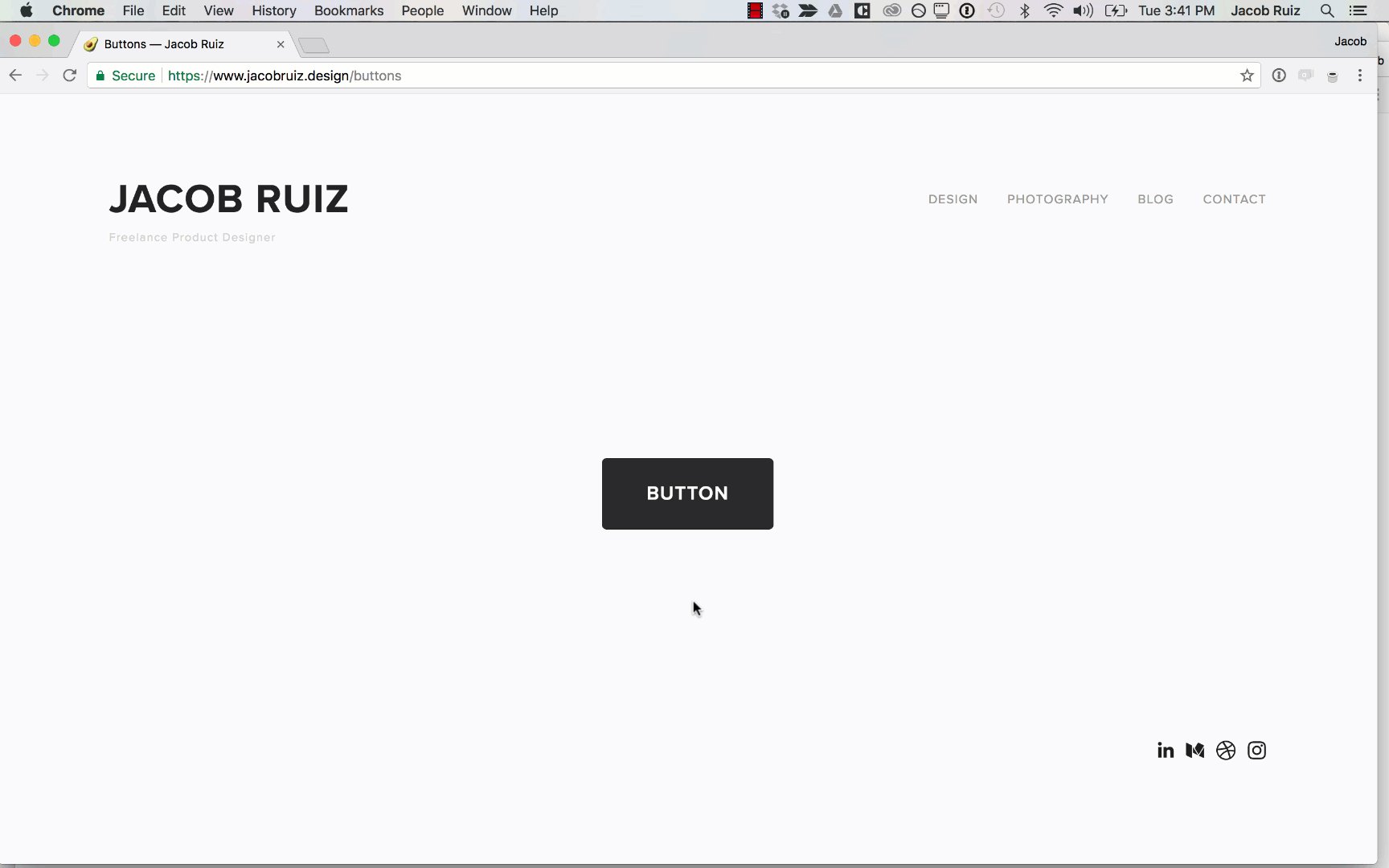
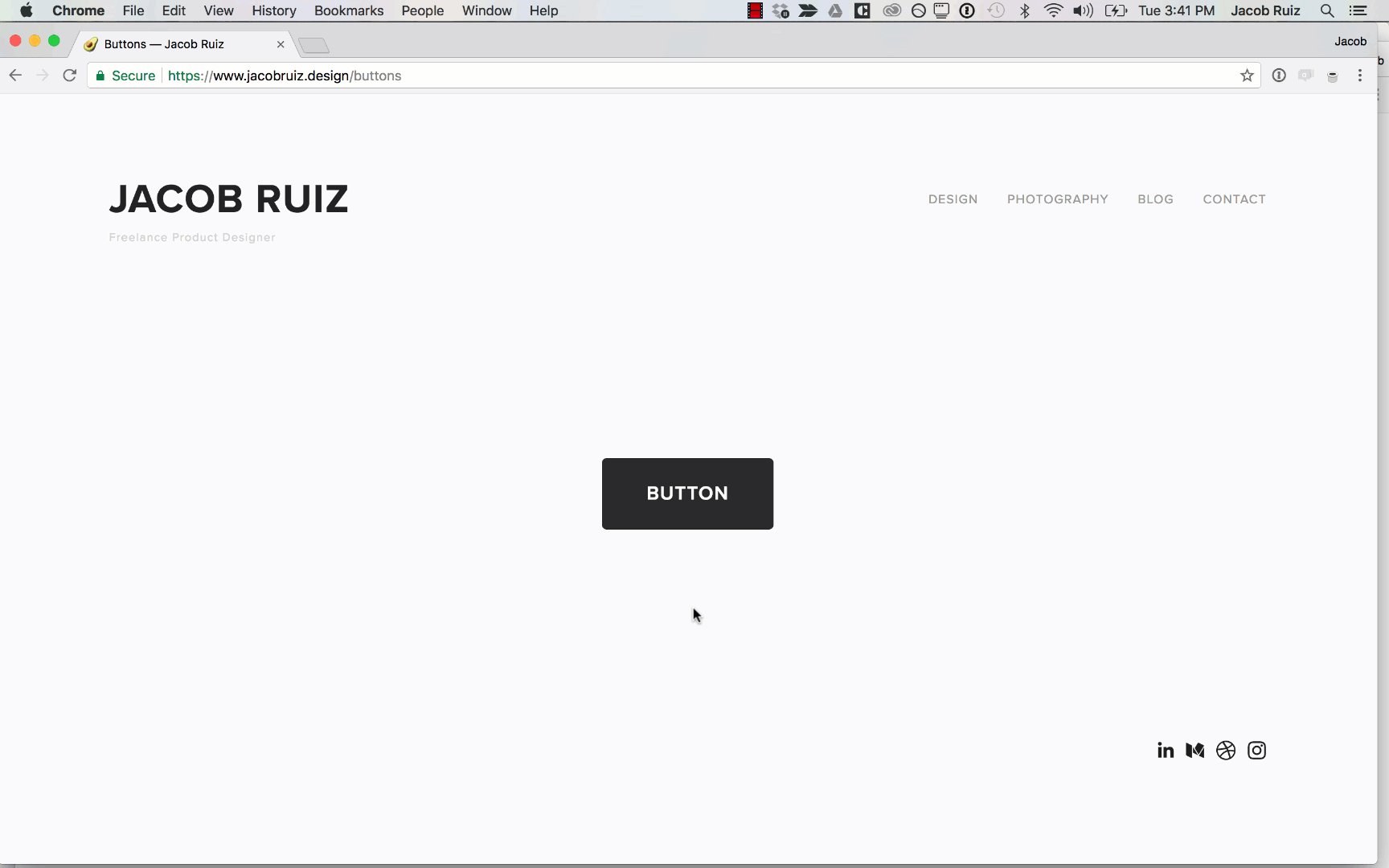
Tutorial: How to add a trendy diffused shadow hover state to buttons in Squarespace.
In this tutorial, I'll show you how to customize the buttons in a Squarespace site by adding an animated hover-state effect. This hover state will invert the colors of the button and add a trendy diffused drop shadow underneath the button to give a sense of depth - as if the button is floating above the page behind it.
Copy and paste my CSS and be done in a few seconds, or go through the tutorial step-by-step to pick up skills that will help you add your own customizations in the future.
Read MoreHow to design a great user onboarding experience
User onboarding is an art and science that deserves a lot of attention and care. First impressions can make or break your relationship with your user, and as a designer it's your responsibility to be a gracious host to everyone who walks through the door.
A few guiding principles:
Move users to their first "moment of success" as quickly as possible.
Decide what moment in your user experience stands out as a moment of success. For example, one of the first moments of success for a new user on Facebook would be adding their first friend.
This moment of success is where you need to guide your user to. Do this as quickly and pleasantly as possible.
Teach users both WHY to use your product and HOW.
Assume a new user is about 50% sold on why they should use your product. They're giving it a try, so they must be at least partially convinced, but onboarding is a great time to seal the deal and show the user why they need your product in their life.
Once they're convinced about the "why", they need to know how to use your product. Of course the user interface should be as intuitive as possible, so as to require as little explanation as possible - but a little guidance can go a long way in helping people orient themselves in your product. Do some user testing to identify places where people get stuck in the user experience, and to identify ways you can reduce confusion.
Convey the personality of your brand and product
Just like the lobby in a hotel conveys the general vibe of the hotel, your user onboarding experience will inevitably convey the personality of your product. Think about how you want your users to feel, and use language and visuals that evoke that feeling.
- Don't be boring
- Be friendly
- Establish trust
- Get to the point
For example, in Shotty, the app needs permission from the user to access the folder where their screenshots are stored. This could be done in a very transactional and functional way, but instead, we used it as an opportunity to do a few key things:
- Welcome our users into the app and be friendly
- Describe the end benefit ("To display your recent screenshots") that will result from taking this action
- Give a single, clear call-to-action.
Talk to your users and refine the experience over time.
By consciously designing an effective and enjoyable onboarding experience, you'll be making a massive improvement to your product. But you won't get it perfect the first time. Be sure to revisit this crucial part of the user experience from time to time with the goal of making it even better. Think of yourself as filing away friction points that are snagging people on the way in. Go through the experience yourself. Watch other people go through the experience. Ask lots of questions.
Investing in this part of the user experience is always worth it because not only does this impact every user the first time they use the product, but it also shapes their perception of your product and brand long-term.
If you'd like to see a detailed analysis of some of the best onboarding experiences, head over to useronboard.com to see how companies like Slack, Snapchat, Instagram, Pinterest, and others have designed their user onboarding experiences.
This little blog now has readers in over 50 countries. Just wanted to say thanks.
I've been growing this site day by day since March 2017. In just 5 months it's been amazing to see the response of people visiting the site, reading and sharing articles, and contacting me personally. Now this little blog has readers from 51 countries and counting.
I believe strongly that creativity cannot happen in a vacuum, and that the internet provides an incredible opportunity for ideas to flourish and propagate unhindered by physical location, cultural barriers, and national borders.
As I type this post on a rainy day in Yangon, it's amazing to think about the growth I've experienced this year both creatively and personally. As a freelance designer, I'm finding that my creative barriers continue to fall away the more I step out of my comfort zone and live life as fearlessly as I can, using every new experience as a learning opportunity.
I'm committed to continue finding ways to deliver value through the skills I've worked hard to develop, and to making that value easily accessible online for others to share and reciprocate. It's been incredible to talk to people from so many different places around the world simply because we share a passion for creating things. Collaboration is the only way forward and I'm excited to continue to deliver value in as many ways as I know how.
- Jacob
Shotty Hits #2 on Product Hunt. #1 Trending in 'Design Tools'.
Shotty (my little app that gives you faster access to your screenshots on Mac) is on Product Hunt today and hit #2 (and #1 Trending in Design Tools)! The response has been overwhelmingly positive, and it's great to see so many people talking about how it solves their problem.
If you have a second, jump over to Product Hunt and give Shotty an upvote!
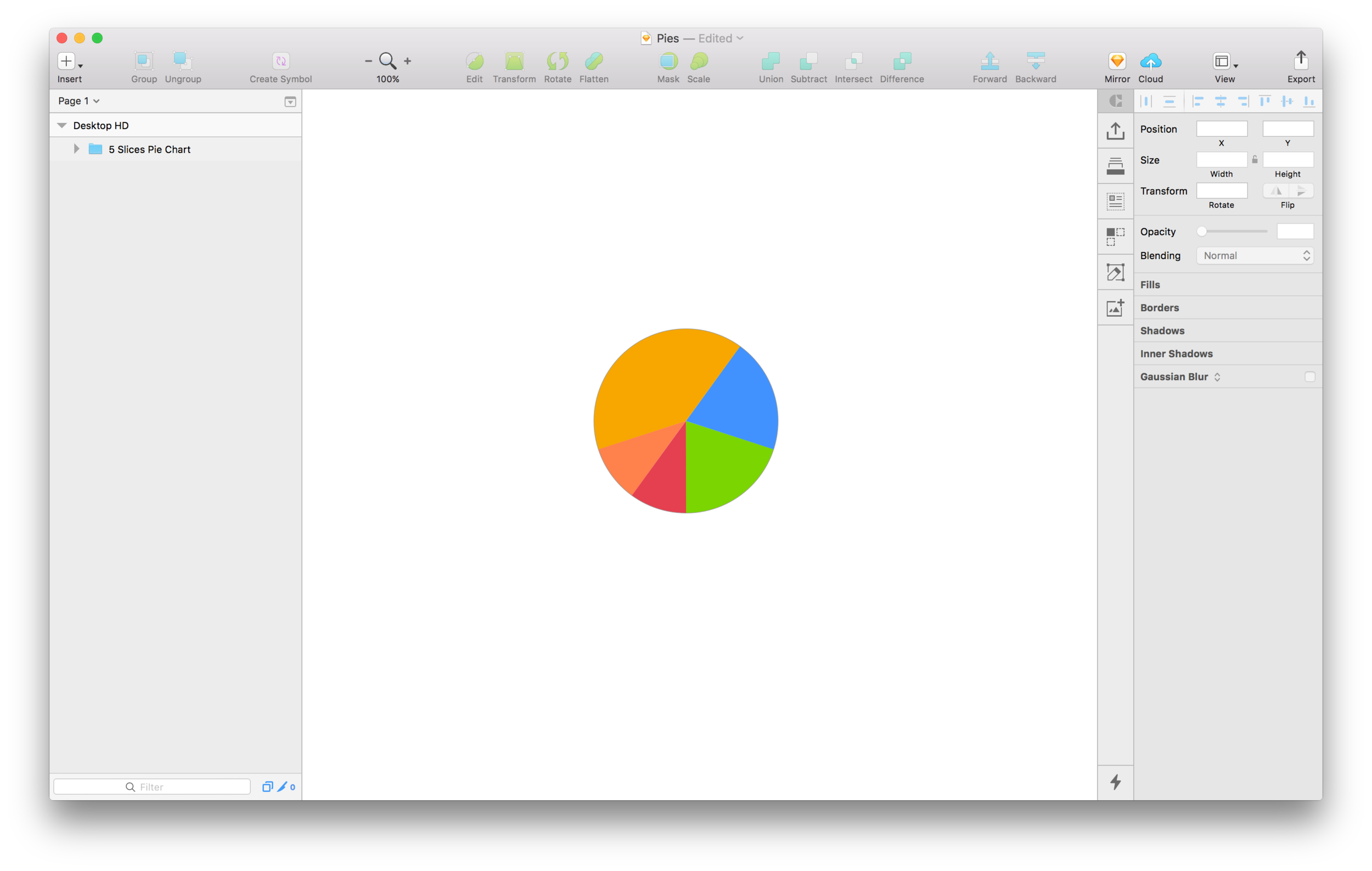
Tutorial: Create pie charts in Sketch with the Sketchy Pies Plugin
Creating a pie chart in Sketch can be surprisingly tedious. Luckily, the Sketchy Pies plugin can help you make basic pie charts a little bit faster. See how it works in this quick tutorial.
Read MoreDesigning For Fairness: Why Not Use Avatars In Courtrooms To Minimize Racial Bias?
Can we use technology to minimize the racial bias in the courtroom?
Read MoreTutorial: How to use Zeplin to automatically generate measurements, styles, and assets from your Sketch files
Zeplin is the industry-standard for creating specs from Sketch mockups to give to developers. In this quick walkthrough, you'll see how to set up Zeplin to automatically generate precise and easy-to-use specs from your mockups.
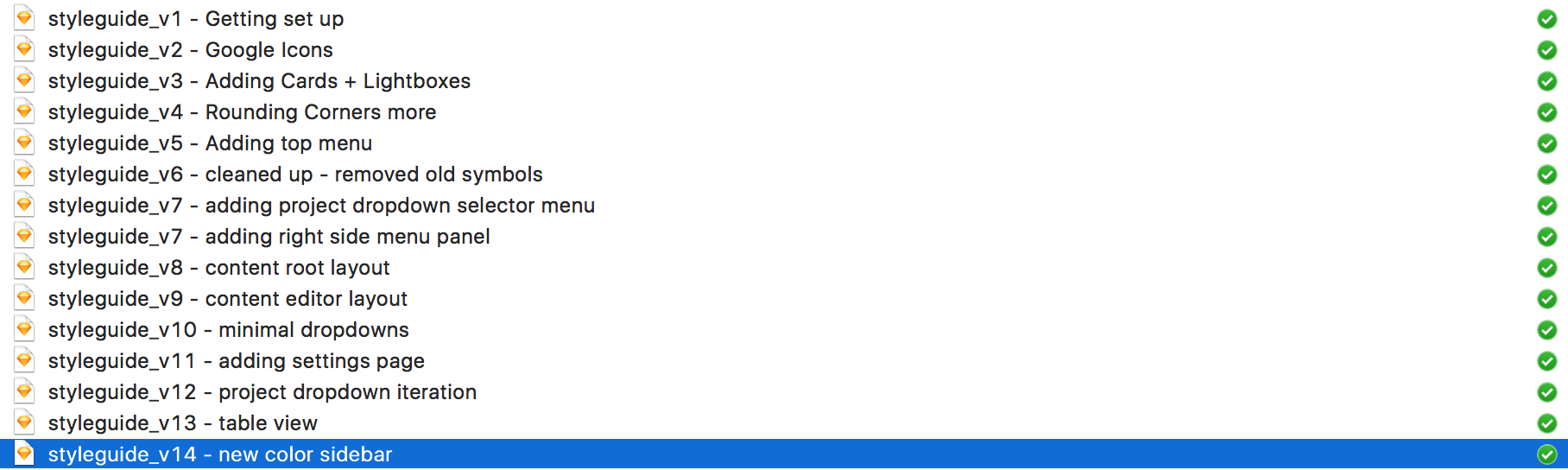
Read MoreName your design files like this to track changes and stay sane
Iteration is the name of the game in UI/UX design. We're constantly making incremental improvements to our work, getting feedback, and iterating again. The process isn't totally linear either, we're often reverting back to a previous iteration after an exploration didn't prove to be beneficial.
In order to allow this process to unfold in the most efficient and fluid way, we have to be smart about how we set up our workflow.
One technique I use to track changes and allow for forward and backward iteration is pretty simple, and is very similar to how developers track their changes in git.
Each time I iterate on a given file, I do the following:
- Duplicate the file
- Rename the file like this:
- Increment the version number (Example: "v1" becomes "v2)
- Add a brief description of the changes you're making in this version. (Example: "Change primary button color to blue")
- Open the new file and get to work!
Now, I have a running list of all the changes I've made, making it easy to go back and pull out previous iterations if needed.
This is a really simple and straightforward way of tracking changes at a basic level, and there are other methods to do this in more sophisticated ways. For example, Craft Library is a great tool to push and pull changes at a component level and keep teams in sync.
But if you're just looking for an easy, no-frills way to keep your iterations manageable, I'd highly recommend naming your files in this way.
Tip: If you're working with other designers on the same files, it's helpful to add your initials to the file name, so people can know who made each change.
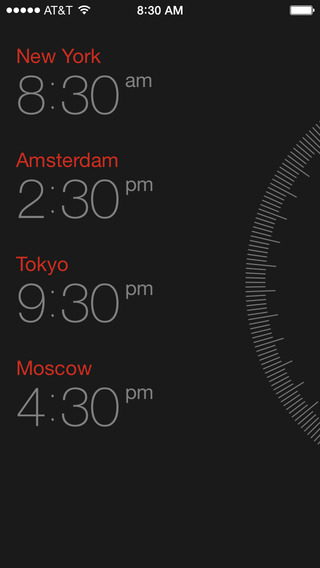
This is the best app for planning client communication across timezones
As a freelance designer you're likely to have clients and collaborators in multiple time zones. Doing the mental math to figure out what time it will be in San Francisco at a given time in, say, Yangon can be a headache and leaves room for error.
Download 'Miranda' on your iPhone or Android and make life easier for yourself. It's the most clever UI I've seen for figuring out meeting times across multiple time zones. I've already mentioned Miranda in a previous post about essential tools for freelance designers but I'm still loving it and felt the need to call it out separately. Get it from the App Store here.
Big kudos to whoever the designer is over at SoftFacade. It's a really clever and simple UI.
Tutorial: How To Make a Squircle Shape In Sketch (Not a Rounded Rectangle)
WTF is a "Squircle", you ask? It's a shape that's a hybrid between a square and a circle. It's different than a rectangle with rounded corners because with a squircle, the corners taper off gradually into a flat plane, rather than following a perfect circle at the corners.
Apple popularized the squircle when they introduced iOS 7 and ditched rounded rectangles for squircles for all app icons.
Squircles give a friendly and playful feel with their lack of hard edges, and the radius of the corners can be played with to get different effects.
The problem with squircles is that you can't easily make one with common settings in a program like Sketch.
If you'd like to make some squircles of your own,
Read MoreWork In Progress: 75 App Icon iterations in 16 seconds (Video)
I've been making a Mac app as a side project and I needed an app icon. Here are all 75 iterations in one 16 second video. Ultimately I landed on a playful and modern design that uses repeating, overlapped rectangles to give a stacked effect. Excited to share the project once it's finished. Stay tuned!
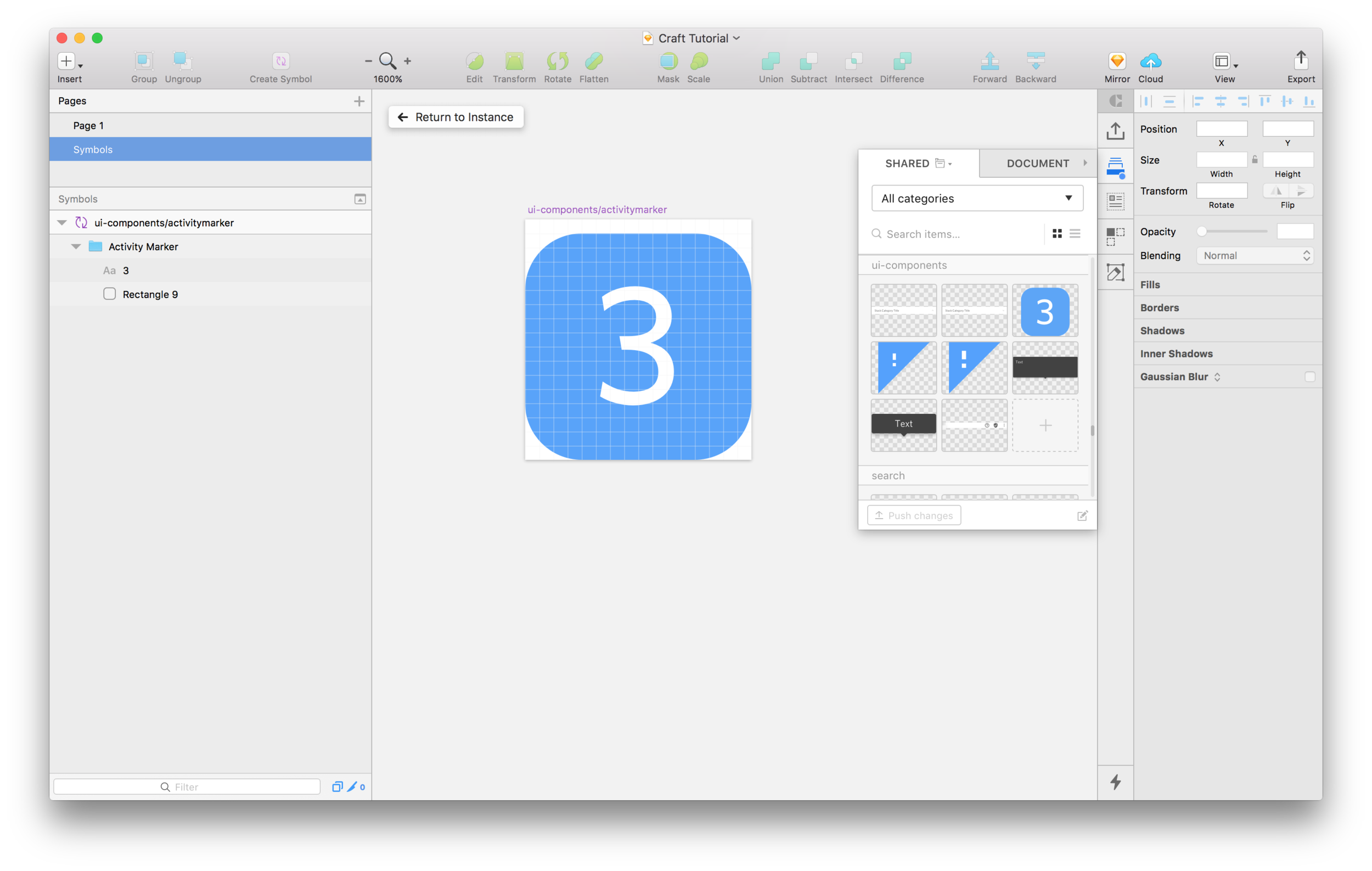
Quick Design Tutorial: Craft Library by inVision
Craft Library gives designers a single source of truth for symbols. This allows a team of designers to keep all their symbolized components in sync so everybody is working with the latest iteration on every component.
Read MoreHow to prevent passion projects from becoming black holes of time
I feel best when I have at least one passion project I'm working on. Right now I'm working on an iOS UI Kit that I'm really excited about. The challenge for me is that I can get really obsessive with these projects. I become like a...
Read More13 Essential Tools for Freelance Designers
If you're a freelance designer, your time is your inventory, and the quality of your work determines your success. By introducing the right tools into your workflow you can both save time and improve the quality of your work. Here's my stack:
Read More